Customizing the Splash Page
Click 日本語 for Japanese
The Cisco Meraki Splash page (also known as a 'captive portal') can provide a customized branding experience to wireless users in addition to prompting for username/password credentials. For example, the splash page can be customized to display a corporate logo and include an acceptable use agreement or a privacy statement for an open guest wireless network.
This article provides an overview customizable options on the Splash page once it is enabled.
Basic Splash Page Customization
Custom Messaging/Terms of Access
To create a custom messaging/terms of access:
-
In Dashboard, navigate to Wireless/Security appliance > Configure > Splash page.
-
Select the desired SSID/VLAN from the SSID/VLAN drop-down menu at the top of the page.
-
In the Customize your page region of the page, enter the statement for your end users in the Message box.
- Select Save Changes at the bottom of the page.
The custom Message is treated as HTML. Thus, any formatting and spacing will be lost when presented on the splash page. Any special formatting will need to be done in HTML.
ex. For a new line, insert a <br/>

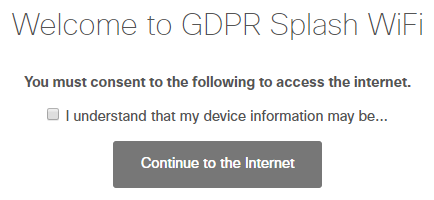
Custom Consent Message
Meraki splash pages allow you to create a custom consent message, enabling administrators to notify end users that their data may be collected if they connect to the network. This custom splash page message can also be used to refer users to tools they may use to opt out of certain data collection services. The custom Consent Message is treated as HTML. Thus, any formatting and spacing will be lost when presented on the splash page. Any special formatting will need to be done in HTML.

It is the administrator's responsibility to provide notice to, and obtain any necessary consents from, your network users regarding collection, processing, and storage of their data. Be sure to review applicable law for consent requirements in your location if you rely on consent to collect and process personal data.
To create a custom consent message:
- In the dashboard, navigate to Wireless/Security & SD-WAN > Configure > Splash page
- Select the desired SSID/VLAN from the SSID/VLAN drop-down menu at the top of the page
- In the Customize your consent message region of the page, select "On"
- Enter your custom message, which users must consent to in order to use your network
- Choose "Save changes" at the bottom of the page
Note that this Custom Consent Message is not compatible with/will not be displayed with the Fluid Theme, and must be used with the Modern theme.
Additionally, 'Cisco Identity Services Engine (ISE) Authentication,' 'Endpoint management enrollment,' and 'Sign-on with Facebook Wifi' are not supported with this Custom Consent Message because Meraki does not render the splash page for those splash-types. For the listed options, the splash pages are rendered through a 3rd party service.
Custom Logo/Branding
To upload a custom logo:
-
In Dashboard, navigate to Wireless/Security & SD-WAN > Configure > Splash page.
-
Select the desired SSID/VLAN from the SSID/VLAN drop-down menu at the top of the page.
-
In the Customize your page region of the page, select Upload a logo from the Splash logo section.

-
Click Choose File.
-
Select the desired file and click Open.
-
Click Save Changes at the bottom of the page.
To change this logo in the future select Replace this logo, to remove it altogether select Remove this logo. See "About Splash Page Logo, Image, HTML and CSS files" for required specifications of logo file-type and size.

Changing Language
For changing the language on your Splash page, refer to our primary Splash Page article.
Billing (paid access)
When Billing (paid access) is chosen as the Splash page, the basic configuration from sections 1a through 1c are the only options available. Customization is unavailable because it would expose the network to possible malicious behavior. If the customized page is not properly written, it could easily result in a hacker modifying code to grant unauthorized access and possibly harvest customer information.
Examples of Simple Click-through and Sign-On Splash Pages
The following are previews of what the end-user will see on their browsers:
Click-Through Splash Page:

Sign-on with Meraki authentication Splash Page:

Splash Behavior - Frequency and URL Redirect
Splash behavior can be configured for Splash frequency and URL redirects.
For Splash frequency information, see the knowledge base article found here.
To redirect clients to a specific URL after the splash page, enter the specified URL as seen below:

Advanced Splash page Customization
The Cisco Meraki dashboard offers many capabilities for customers to fully customize their pages beyond the basic configuration. The following lists these options along with corresponding Knowledge Base articles that will dive deeper into the subject.
Custom Themes
There are three official themes available for Splash pages which will determine the look and feel of your page:

Much like creating a website, Splash pages offer the capability to customize themes even further outside of the Official themes. Please refer to our documentation for more info about custom themes.
Custom Splash URL
Splash pages can be used with an externally hosted captive portal. Details for configuring your SSID with these settings can be found in this KB article here.
For an explanation of data flow and necessary network configurations to allow communication with the cloud, please refer to our whitepaper on the subject.
Allowed HTML Tags and Attributes
The Cisco Meraki Dashboard only allows the following HTML tags and attributes in custom splash page themes:
Tags:
a, abbr, b, bdo, big, blockquote, body, br, caption, center, cite, code, col, colgroup, dd, del, dfn, div, dl, dt, em, form, figcaption, figure, font, h1, h2, h3, h4, h5, h6, head, hgroup, hr, html, i, img, input, ins, kbd, label, li, link, mark, meta, ol, p, pre, q, rp, rt, ruby, s, samp, small, span, strike, strong, style, sub, sup, table, tbody, td, tfoot, th, thead, time, title, tr, u, ul, var, wbr
Attributes allowed on all tags:
class, dir, id, lang, name, style, title
Attributes allowed only on specific tags:
- a - href, target (Ensure all URLS have https:// prepended or the URL may not work)
- blockquote - cite
- col - span, width
- colgroup - span, width
- del - cite, datetime
- font - color, face, size
- form - method, action
- h1,h2,h3,h4,h5,h6 - align
- hr - align, noshade, size, width
- html - xmlns
- img - align, alt, height, src, width
- input - type, value, name, width
- ins - cite, datetime
- label - for
- link - href, media, rel, type, charset
- meta - name, content
- ol - start, reversed, type
- p - align
- q - cite
- style - type, media, dir, lang, title
- table - border, cellspacing, cellpadding, summary, width
- td - abbr, align, axis, colspan, rowspan, scope, valign, width
- th - abbr, axis, colspan, rowspan, scope, width
- time - datetime, pubdate
- ul - type

